Client: RemoteX
Mission/Problem to be solved: Development of the Style Guide RemoteX Web Applikation. The purpose of the style guide was to show the guidelines for UI design in the company’s various Web applications. The main target was the developers who would use the style guide as a basis of development. The main problem to be solved with the help of the style guide was to make the UI Design more consistent through Web Apps.
My role in the project: UI/UX Designer
- Research
- Guidelines for usage of components in the web app
- Cooperation with Product Owner and developers during the project
Team: Product Owner, UI/UX Designer and Developers.
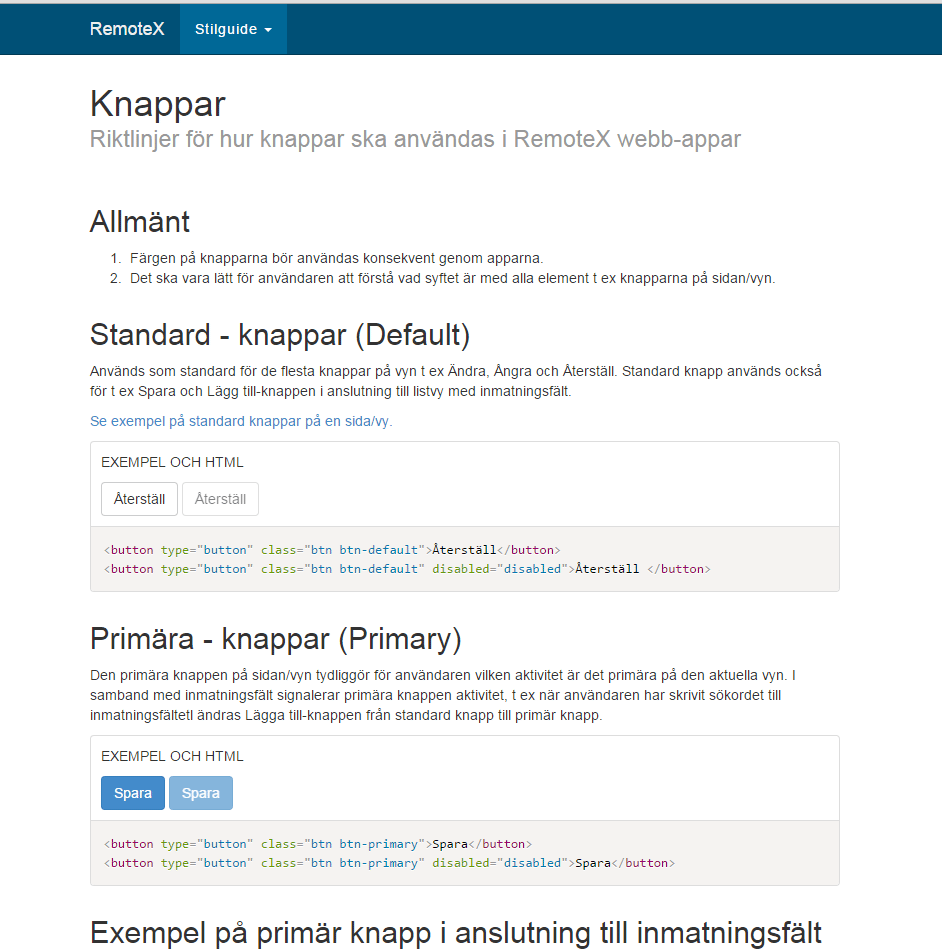
Example: Screenshots taken from the Style Guide Web App
- Bootstrap UI components were used in Web Applications.
- Code examples are shown in Style Guide.