-
Punch Clock UI Development

Client: Caspeco Mission/Problem to be solved: The goal was to develop design koncept for UI design for Punch Clock that was going to be used on iPads. Intuitive and easy to use. Modern and fresh look. My role in the project: UI/UX Designer Attend work meetings Research Ideation Sketching and visualisation of design concepts and […]
-
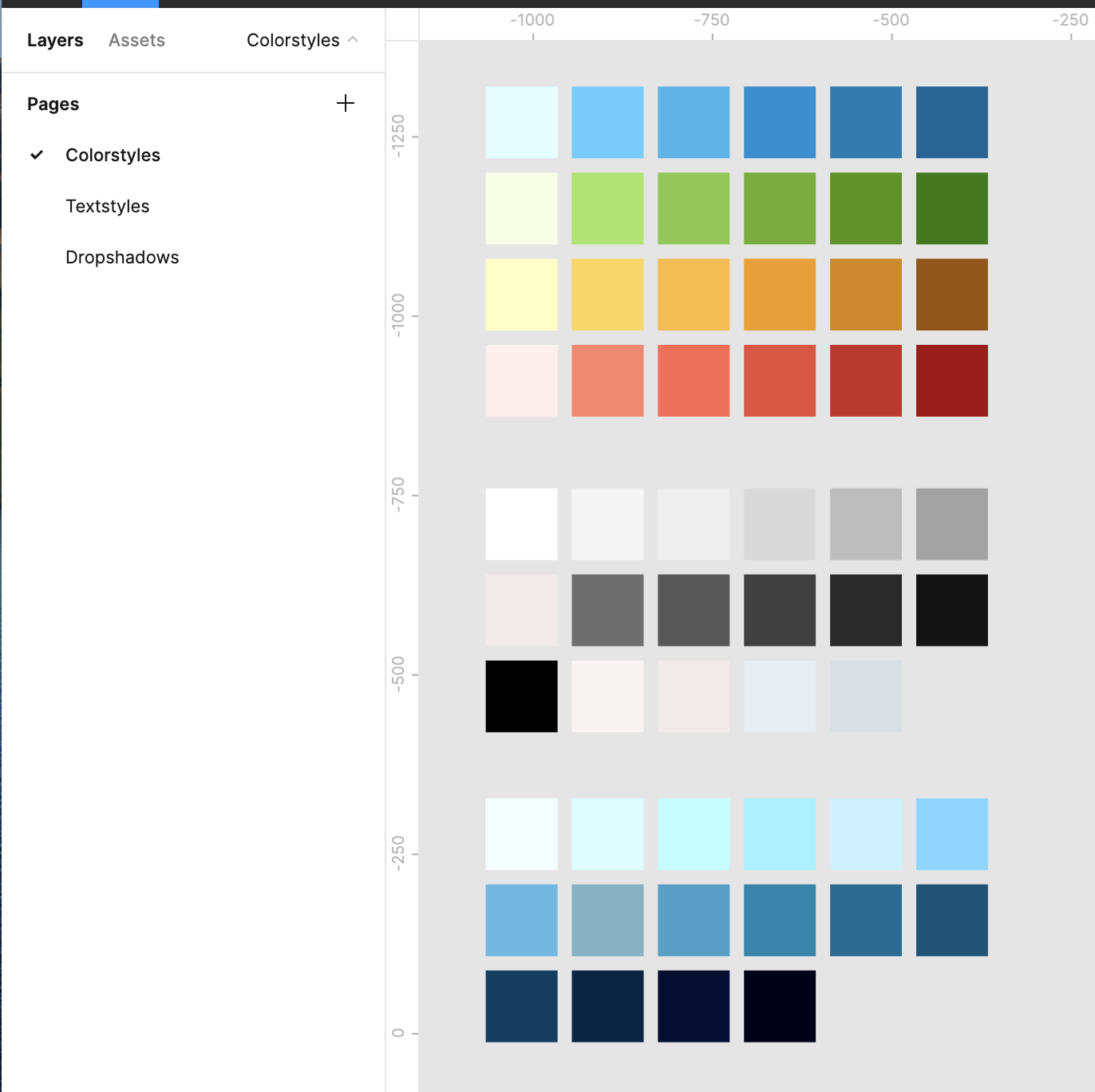
Developing Design Guidelines for Design system

Client: Caspeco Mission/Problem to be solved: The goal was to develop Design Guidelines that will be part of Casper UI, Caspecos Design System. It should follow guidelines for WCAG 2.1 AA level. This is ongoing project with Casper UI Taskforce Team. My role in the project: UI/UX Designer Attend work meetings Research Ideation Sketching and […]
-
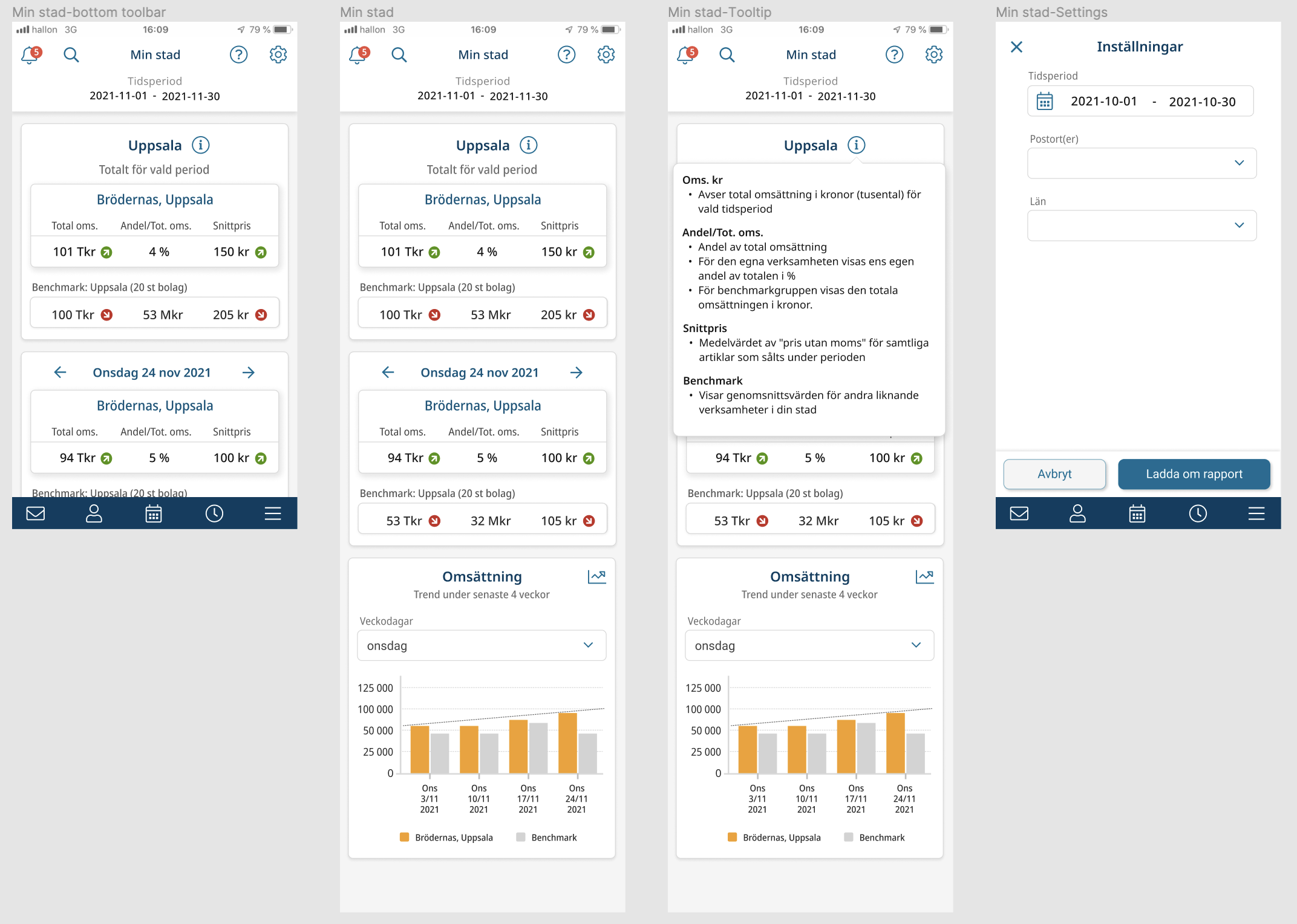
Analytics – UI Development

Client: Caspeco Mission/Problem to be solved: The goal was to develop koncept for UI design for Analytics tool in Caspeco Cloud app. It should be easy to understand what information is displayed and have modern and fresh look. My role in the project: UI/UX Designer Research Ideation Sketching and visualisation of design concepts and iterate […]
-
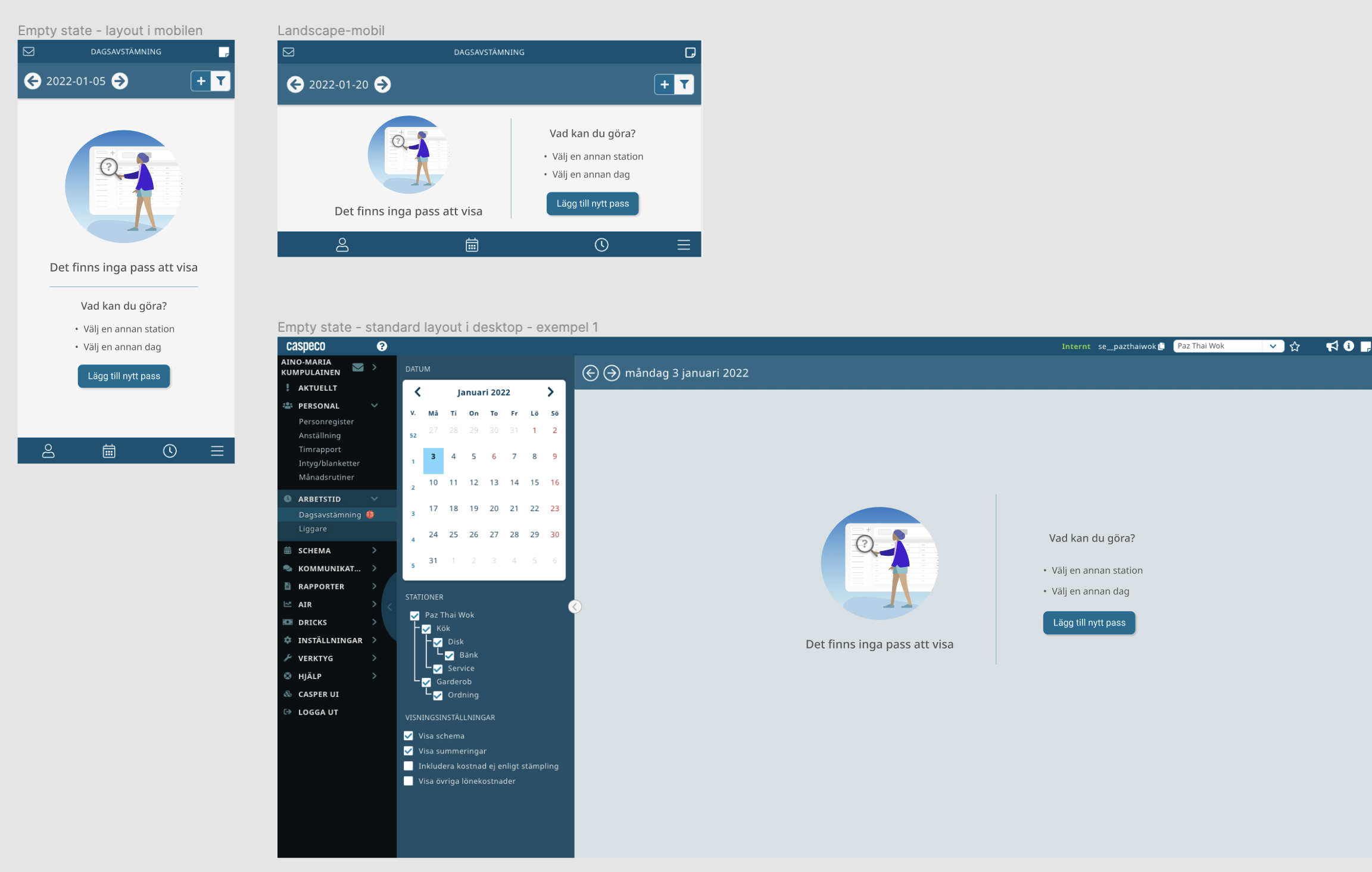
Empty state illustrations – UI/UX development

Client: Caspeco Mission/Problem to be solved: The goal was to develop empty state illustrations that playfully complement the information on the view/page with no new content. My role in the project: UI/UX Designer Research Ideation Sketching and iterate after feedback sessions with designers and other stakeholders. Documentation of design decisions and process. Collaboration with developers […]
-
Mobile app UI/UX development

Client: Caspeco Mission/Problem to be solved: The goal was to develop flow and UI design for Mobile application. App should have modern and fresh look and follow the company’s graphical profile and harmonize with the company’s web application (desktop version). My role in the project: UI/UX Designer Research Ideation Sketching and visualisation of design concepts […]
-
E-mail templates – UI development

Client: Caspeco Mission/Problem to be solved: The goal was to develop new design for E-mail templates. It should be easy for users to understand the message. Design should also feel modern and engaging. My role in the project: UI/UX Designer Research Ideation Sketching and visualisation of design concepts and iterate after feedback sessions with stakeholders. […]
-
Caspeco 360 – Logotype design

Client: Caspeco Mission/Problem to be solved: The goal was to develop logotype design for Caspeco 360 product promotion website. My role in the project: UI/UX Designer Research Ideation Sketching and visualisation of design concepts and iterate after feedback sessions with stakeholders. Documentation of design decisions and process. Cooperation with Product Owner, developers and other stakeholders […]
-
Checkout app (iOS) – UI/UX development

Client: Caspeco Mission/Problem to be solved: The goal was to develop flow and UI design for iOS based checkout system. It should feel modern, have fresh look and follow guidelines for iOS development and UI design of other web applications of the company. My role in the project: UI/UX Designer Research Ideation Sketching and visualisation […]
-
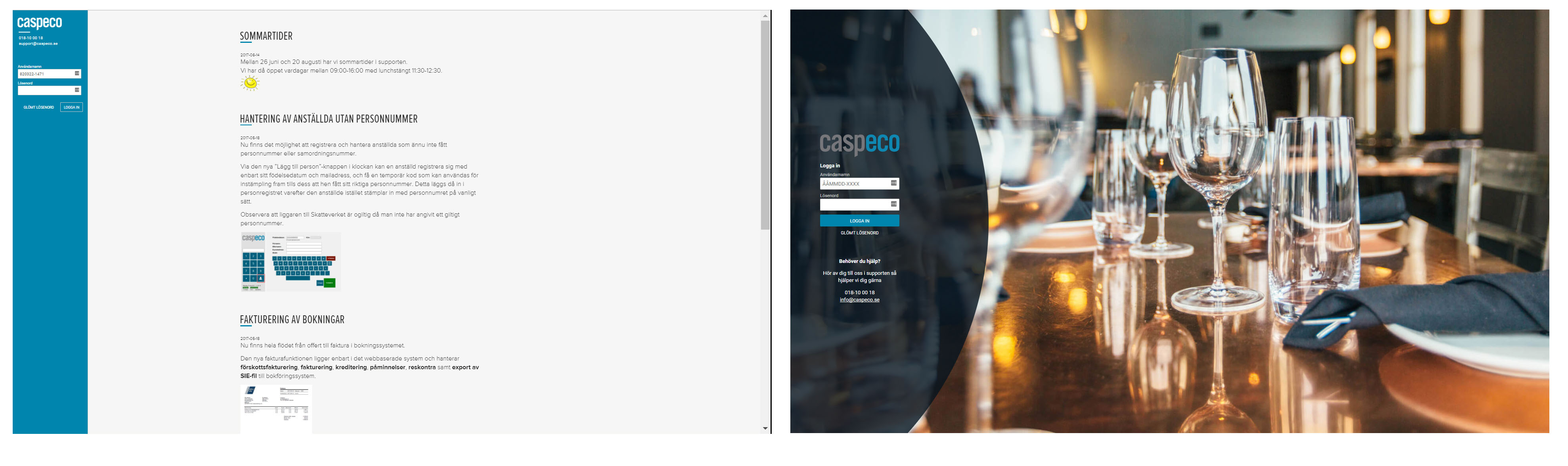
Caspeco Cloud – UI development of Web App

Client: Caspeco Mission/Problem to be solved: The goal was to develop UI design for the Web application. Some strategically important views were selected by key people in the company. My role in the project: UI/UX Designer Attend work meetings Research Ideation Sketching and visualisation of design concepts and iterate after feedback sessions with stakeholders. Documentation of […]
-
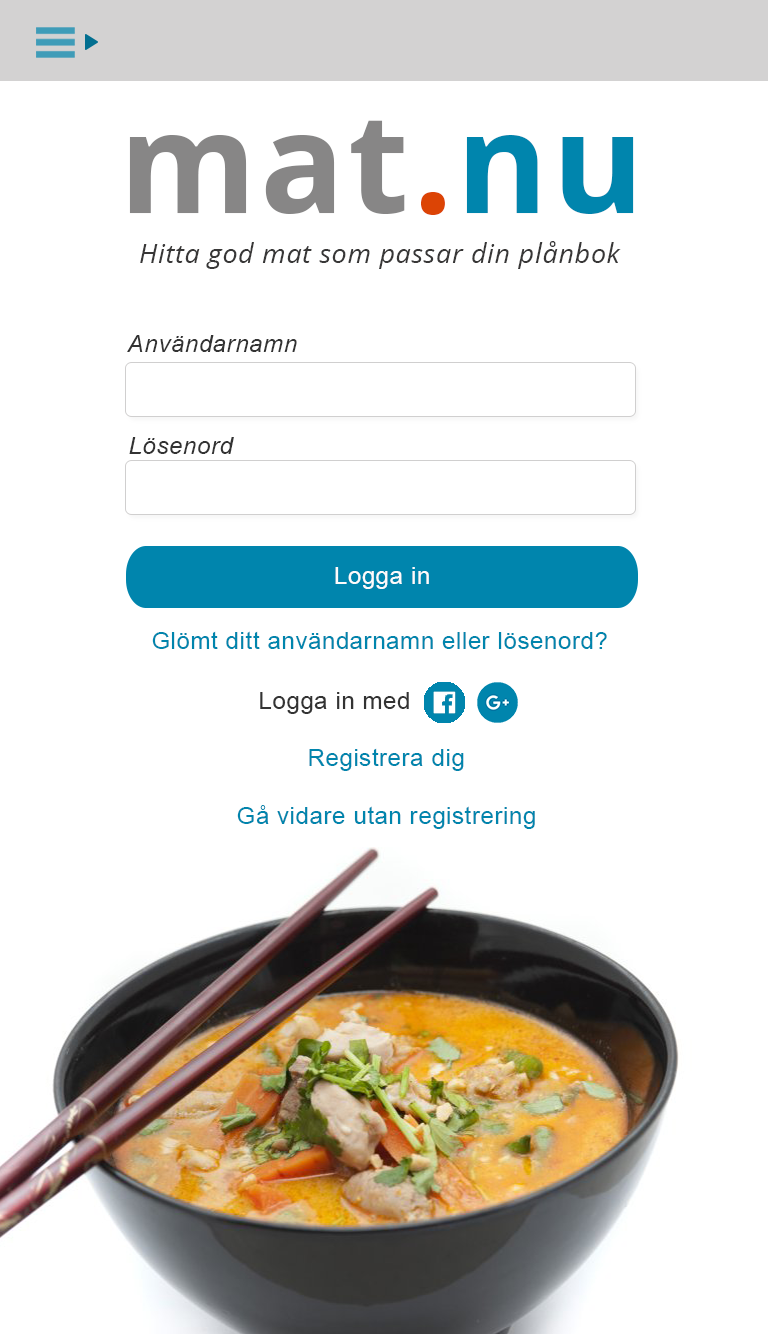
mat.nu – Web app for ordering food – Concept development

Client: Caspeco Mission/Problem to be solved: The goal was to develop design for a website where user can order food. Several wireframes and mockups should be presenterad. Final website/prototype should work well in mobile screen. See all criteria for the project. (OBS! In swedish) My role in the project: Designer and front-end developer Research Ideation […]